У нас встала задача, написать собственный модуль "Связаться с Вами?" или "Call Back", который будет выполнять одно простое действие. Это действие где пользователь оставляет минимальные свои данные и отправляет через форму в систему где мы видим что есть очень занятой человек которому не особо хочется читать и изучать, и он желает чтобы ему позвонили.
Конечно, это прямо противоречит нашей идеологии. А именно, у нас позиция такая: Хлеб за брюхом ходит!. Но несмотря на это мы создали такой модуль чтобы просто изучить данный феномен и составить виденье на данный счёт. Но и в принципе можем и позвонить или написать сами если вдруг чисто энергетически данный контакт нам откликнется.
Для начала нам понадобится архив с файлами
В нём будут некоторые файлы которые на данной страницы мы распишем
Важно создать в базе данных таблицу с необходимыми именами столбцов и настройками значений.
В файле /templates/default/main.tpl мы в низу где скрипты вставляем вот такой код:
{include file="callback.tpl"}
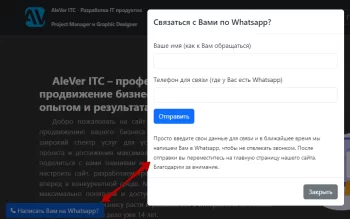
По адресу /templates/default/callback.tpl лежит основной видимый глазу пользователя файл его содержимое следующее:
<div class="fixed-button">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#callModal">
<i class="fa fa-phone"></i> Написать Вам на Whatsapp?
</button>
</div>
<!-- Модальное окно -->
<div class="modal fade" id="callModal" tabindex="-1" role="dialog" aria-labelledby="callModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="callModalLabel">Связаться с Вами по Whatsapp?</h5>
</div>
<div class="modal-body">
<form id="contactForm" action="modules/callback/callback.php" method="post">
<fieldset>
<div class="mb-3">
<label for="name" class="form-label">Ваше имя (как к Вам обращаться)</label>
<input type="text" class="form-control" name="name" id="name" pattern="[A-Za-zА-Яа-яЁё\s]+" title="Имя может содержать только буквы" required>
</div>
<div class="mb-3">
<label for="phone" class="form-label">Телефон для связи (где у Вас есть Whatsapp)</label>
<input type="tel" class="form-control" name="phone" id="phone" title="например: +70001234567 или +7 (777) 100-00-00)" required>
</div>
<input type="hidden" name="user_id" value="ВАШ_ID_TELEGRAM">
<button type="submit" name="form_submit" class="btn btn-primary">Отправить</button>
</fieldset>
</form>
<br>
<small>Просто введите свои данные для связи и в ближайшее время мы напишем Вам в Whatsapp, чтобы не отвлекать звонком. После отправки вы переместитесь на главную страницу нашего сайта. Благодарим за внимание.</small>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<!-- Добавьте скрипты Bootstrap и ваш собственный скрипт для проверки формы -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
document.getElementById('contactForm').addEventListener('submit', function(event) {
// Проверка формы с использованием jаvascript
var nameInput = document.getElementById('name');
var phoneInput = document.getElementById('phone');
// Пример простой проверки: только буквы и пробелы в имени
var nameRegex = /^[A-Za-zА-Яа-яЁё\s]+$/;
if (!nameRegex.test(nameInput.value)) {
alert('Введите корректное имя (буквы только)');
event.preventDefault(); // Останавливаем отправку формы
return;
}
// Пример проверки телефона: разрешены только цифры, пробелы и символы +-()
var phoneRegex = /^[\d\s()+-]+$/;
if (!phoneRegex.test(phoneInput.value)) {
alert('Введите корректный телефон (разрешены только цифры, пробелы и символы +-())');
event.preventDefault(); // Останавливаем отправку формы
return;
}
});
</script> Обратите внимание, в строке
<input type="hidden" name="user_id" value="ВАШ_ID_TELEGRAM">
необходимо вписать ваш ID вашего аккаунта в Telegram.
Для чего это нужно? Далее об этом будет пояснение.
Далее вам необходимо создать папку и файл /modules/callback/callback.php его содержимое такое:
<?php
define('DATALIFEENGINE', true);
require $_SERVER['DOCUMENT_ROOT'] . '/engine/data/config.php';
require $_SERVER['DOCUMENT_ROOT'] . '/engine/classes/mysql.php';
require $_SERVER['DOCUMENT_ROOT'] . '/engine/data/dbconfig.php';
if (isset($_POST['form_submit'])) {
$name = $db->safesql($_POST['name']);
$phone = $db->safesql($_POST['phone']);
$userId = $db->safesql($_POST['user_id']); // Поле user_id должно быть добавлено в форму
// Вставьте свой токен и идентификатор чата с пользователем
$telegramToken = 'ВАШ_ТОКЕН_ОТ_TELEGRAMBOT';
$telegramUserID = 'ВАШ_ID_TELEGRAM';
// Проверяем, что запрос пришел от определенного пользователя
if ($userId !== 'ВАШ_ID_TELEGRAM') {
// Если запрос от другого пользователя, ничего не делаем
exit();
}
// Текст сообщения для Телеграма
$telegramMessage = "На сайте \nоставлена заявка\nИмя: {$name}\nТелефон: {$phone}";
// Отправка сообщения в Телеграм
$telegramApiUrl = "https://api.telegram.org/bot{$telegramToken}/sendMessage";
$telegramParams = [
'chat_id' => $telegramUserID,
'text' => $telegramMessage,
];
// Используйте cURL для отправки запроса
$ch = curl_init($telegramApiUrl);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $telegramParams);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_exec($ch);
curl_close($ch);
// Запись в базу данных
$currentDate = date('Y-m-d');
$currentTime = date('H:i:s');
$db->query("INSERT INTO `dle_aaa` (`date`, `time`, `name`, `phone`, `status`) VALUES ('{$currentDate}', '{$currentTime}', '{$name}', '{$phone}', '')");
echo "Заявка отправлена";
// После выполнения всех действий, перенаправление на главную страницу
header("Location: /");
}
?>Этот файл будет отправлять запросы с базу данных и в Телеграм в ваш бот. Важно уточнить что бот будет показывать приходящие сообщения не всем а только определённому аккаунту-юзеру чей ID будет указан в скрипте.
Как создать бота, это история другая, тут мы это рассматривать не будем. Об этом написано в публикации тут.
Далее для админпанели мы делаем просмотр наших заявок.
В файле /engine/inc/options.php перед
$options['config'] = array (
array (
'name' => $lang['opt_all'],
'url' => "?mod=options&action=syscon",
'descr' => $lang['opt_allc'],
'image' => "tools.png",
'access' => "admin"
),Прописываем это:
$options['avitc_modules'] = array (
array (
'name' => $lang['avitc_callback1'],
'url' => "?mod=avitc_callback",
'descr' => $lang['avitc_callback2'],
'image' => "callback.png",
'access' => "admin"
),
);В файле /language/Russian/adminpanel.lng после
'language_code' => "ru",
'direction' => "ltr",Пописываем это
// ALEVERITC
'avitc_modules' => "Модули AleVer ITC",
'avitc_callback1' => "Перезвоните мне",
'avitc_callback2' => "Модуль для пользователей которые хотят чтобы им перезвонили. В модуле прописываются основные данные контакта и дату со временем, так же можно поставить статус.", В файле /engine/inc/avitc_callback.php содержимое нужно прописать такое:
<?php
/*
=====================================================
File: avitc_callback.php
-----------------------------------------------------
Use: Call back
=====================================================
*/
echo '<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">';
echo '<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>';
echo '<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>';
echo '<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>';
if (!defined('DATALIFEENGINE') || !defined('LOGGED_IN')) {
header("HTTP/1.1 403 Forbidden");
header('Location: ../../');
die("Hacking attempt!");
}
// Заголовок страницы
echo '<h4>Заявки из базы данных</h4>';
// Запрос к базе данных для получения заявок
$result = $db->query("SELECT * FROM `dle_aaa` ORDER BY id DESC");
// Проверка наличия записей
if ($db->num_rows($result) > 0) {
// Вывод таблицы и формы обновления статуса
echo '<form method="post">';
echo '<table class="table table-sm table-hover">
<thead>
<tr>
<th>ID</th>
<th>Дата</th>
<th>Время</th>
<th>Имя</th>
<th>Телефон</th>
</tr>
</thead>
<tbody>';
// Вывод каждой записи в таблицу
while ($row = $db->get_row($result)) {
echo '<tr>
<td>'.$row['id'].'</td>
<td>'.$row['date'].'</td>
<td>'.$row['time'].'</td>
<td>'.$row['name'].'</td>
<td>'.$row['phone'].'</td>
</tr>';
}
echo '</tbody></table>';
echo '</form>';
} else {
echo 'Заявок пока нет.';
}
// Закрытие соединения с базой данных
$db->close();
?> Далее остаётся в папку с изображениями залить иконку модуля, вот сюда
/engine/skins/images/callback.png
На этом всё. Наш модуль готов.
Наслаждаемся результатом.